#1. create-next-app 으로 프로젝트 생성
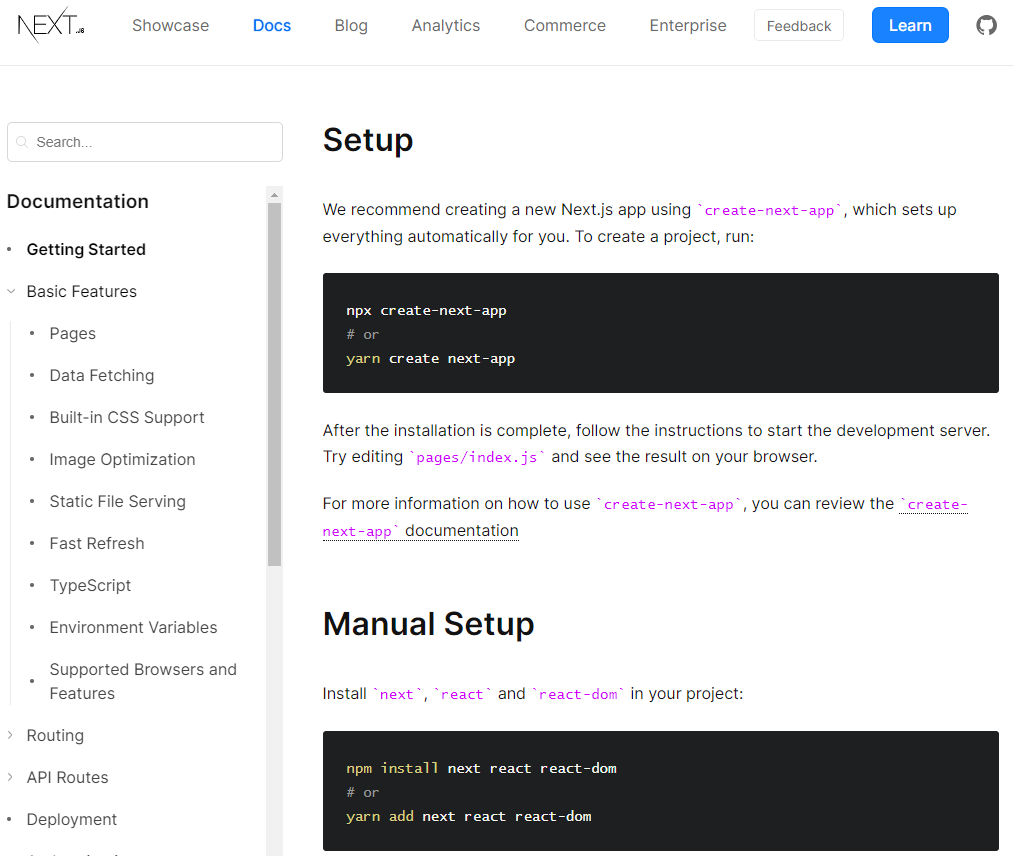
nextjs프로젝트의 기본적인 세팅을 간편하게 시작하는 방법은 create-next-app을 사용하는 것입니다.
react / react-dom / next 가 함께 설치되며, 간편하게 프로젝트 구조를 잡을 수 있습니다.

설치는 공식 가이드에 나와있는 대로 아래의 명령어를 실행하면 됩니다 :
$ npx create-next-app app-testapp-test 라는 이름으로 create-next-app을 생성합니다.
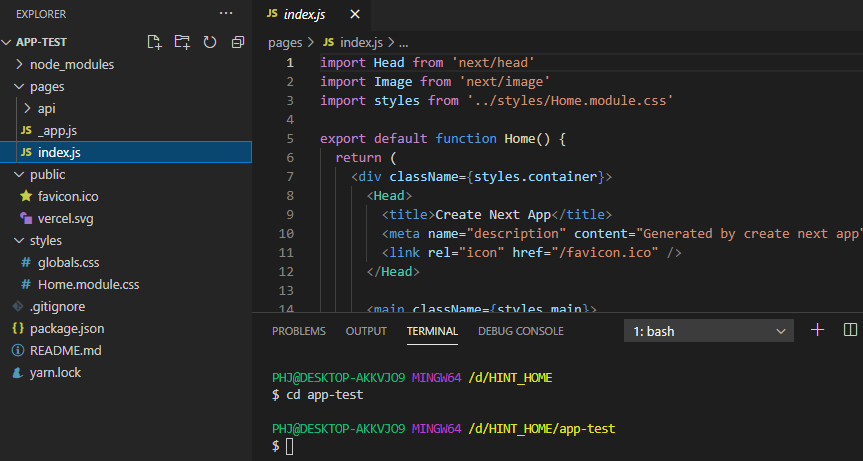
설치가 완료되면 아래와 같이 기본적인 nextjs 프로젝트의 구성이 만들어집니다.

이제 생성된 프로젝트를 실행해 봅시다 :
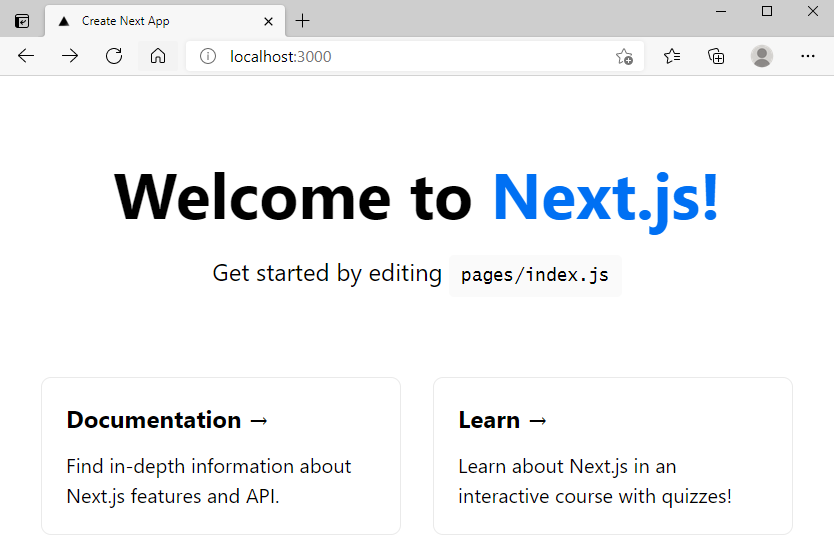
$ yarn run devlocalhost:3000 으로 접속해서 아래와 같은 화면이 나온다면 설치가 정상적으로 완료된 것입니다.

#2. 헤더 생성
루트 디렉토리 아래 components 폴더를 만들고 Header.js 파일을 생성합니다.
Header에는 사이트 로고와 기본적인 기능을 하는 버튼들을 만들어줄 예정입니다.
function Header() {
return (
<header>
<div>
<p>HINT</p>
</div>
<div>
HOME
MAIL
SEARCH
ACCOUNT
</div>
</header>
)
}
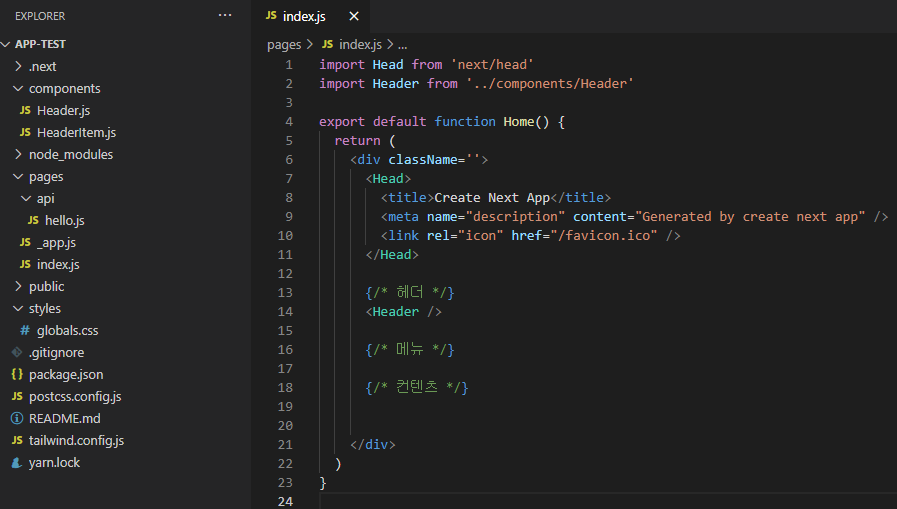
export default Headerpages/index.js 파일을 열고 <Head> 부분을 제외한 나머지 부분을 지우고, 만들어진 Header 컴포넌트를 Head 아래에 넣어줍니다.
import Head from 'next/head'
import Header from '../components/Header'
export default function Home() {
return (
<div className=''>
<Head>
<title>Create Next App</title>
<meta name="description" content="Generated by create next app" />
<link rel="icon" href="/favicon.ico" />
</Head>
{/* 헤더 */}
<Header />
{/* 메뉴 */}
{/* 컨텐츠 */}
</div>
)
}이제 다시 웹페이지에 접속해보면, 아래 처럼 심심한 페이지가 나오게 됩니다. 이제부터 UI를 좀 다듬어 봅시다.

#3. tailwindcss 설치
웹사이트에 스타일을 적용하는 방법은 여러가지가 있겠지만, 이번에는 tailwindcss 를 사용하여 ui에 css를 적용시켜 봅시다. 깔끔한 아이콘팩인 heroicons도 함께 설치해 줍시다.
사이트로고/상단 공통버튼들은 heroicons를 사용해서 만들어 줄 예정입니다.
$ yarn add -D tailwindcss@latest postcss@latest autoprefixer@latest
$ npx tailwindcss init -p
$ yarn add @heroicons/reacttailwindcss 설치 후 생성된 tailwind.config.js 파일을 열어서 몇가지 세팅을 해주겠습니다.
module.exports = {
mode: 'jit',
purge: ['./pages/**/*.{js,ts,jsx,tsx}', './components/**/*.{js,ts,jsx,tsx}'],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {
extend: {},
},
plugins: [],
}jit(Just In Time) 모드와, purge 속성(css를 사용할 파일을 선언하면 해당하는 파일에 포함된 스타일만 컴파일 하고 빌드시 나머지를 제거하여 최종 빌드 용량을 줄일 수 있습니다.)
tailwind 마지막 설정으로 globals.css 파일을 수정하고, 사이트 전체적인 배경색을 설정해 줍시다.
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer base {
body {
@apply bg-[#06202A] text-gray-300
}
}
#4. 헤더 아이템 생성
이제 components 아래 HeaderItem.js 파일을 만들고, 여기에는 공통 버튼을 위한 컴포넌트를 만들어 줍니다.
Icon종류, 제목을 파라미터로 받아 버튼역할을 하는 컴포넌트 입니다.
function HeaderItem({ Icon, title }) {
return (
<div className="flex flex-col items-center cursor-pointer group w-12 sm:w-20 hover:text-white">
<Icon className="h-8 mb-1 group-hover:animate-bounce"/>
<p className="opacity-0 group-hover:opacity-100 tracking-widest">{title}</p>
</div>
)
}
export default HeaderItemclassName에 정해준 속성들이 바로 tailwindcss를 설치하고 사용할 수 있는 속성들입니다.
각 속성들은 직관적인 이름들로 정의되어 있어, 쉽게 익힐 수 있습니다.
몇가지 속성들만 간단히 알아보면 아래와 같습니다.
| Class | Properties | 설명 |
| flex | display: flex; | 엘리먼트의 배치 설정 |
| items-center | align-items: center; | 가운데 정렬 |
| w-12 | width: 3rem; | 너비 설정 |
| mb-1 | margin-bottom: 0.25rem; | 마진 설정 |
| hover: text-white | --tw-text-opacity: 1; color: rgba(255, 255, 255, var(--tw-text-opacity)); | 마우스를 올렸을때, 텍스트 색상 설정 |
| sm:w-20 | @media (min-width: 640px) { ... } | 화면 해상도에 따른 너비 설정 |
여기에 커서를 가져대면 통통튀는 효과를 주고 싶어, hover:animate-bounce 를 설정하고, group 속성을 통해 아이콘과 텍스트를 함께 그룹으로 묶어 주었습니다.
만들어진 HeaderItem 컴포넌트로 Header 안의 텍스트를 대체 해주고, heroicons를 사용하여 메인 로고도 생성해줍니다.
최종 Header.js 는 다음과 같습니다.
import {
HomeIcon,
SearchIcon,
UserIcon,
CubeIcon,
MailIcon
} from "@heroicons/react/outline"
import HeaderItem from "./HeaderItem"
function Header() {
return (
<header className="flex flex-col sm:flex-row m-5 justify-between items-center">
<div className="flex cursor-pointer transform hover:scale-105">
<CubeIcon className="h-20" />
<p className="text-7xl font-extrabold" >HINT</p>
</div>
<div className="flex flex-grow justify-evenly max-w-sm">
<HeaderItem title='HOME' Icon={HomeIcon} />
<HeaderItem title='MAIL' Icon={MailIcon} />
<HeaderItem title='SEARCH' Icon={SearchIcon} />
<HeaderItem title='ACCOUNT' Icon={UserIcon} />
</div>
</header>
)
}
export default Header
#5. 웹페이지 확인
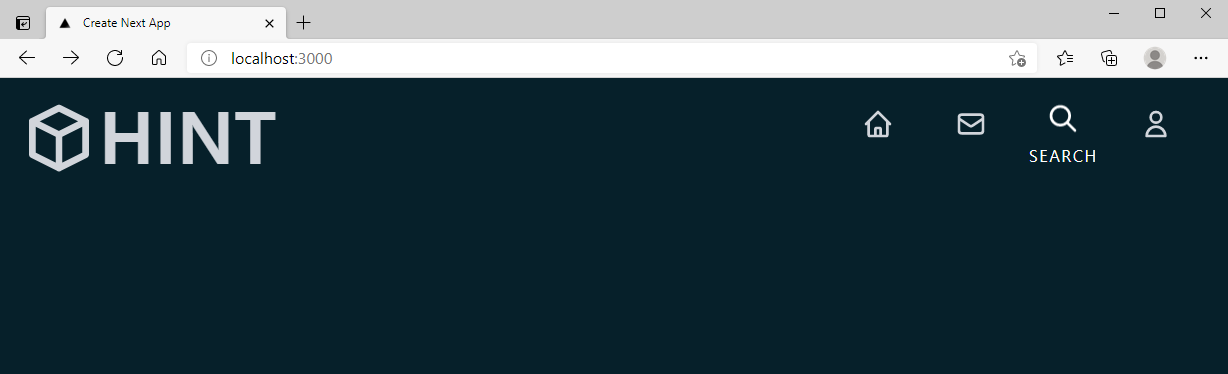
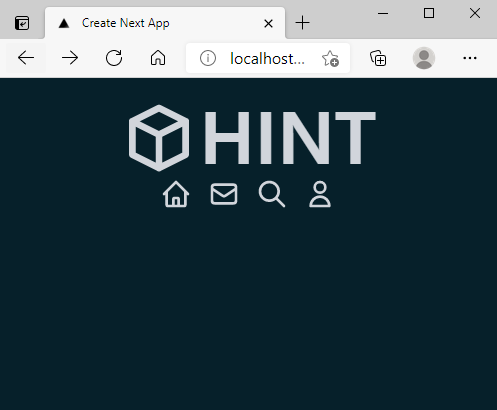
localhost:3000 에 접속하여 만들어진 페이지에 사이트 배경색, 마우스 커서, 애니메이션, 각종 아이콘들이 잘 적용되었는지 살펴 봅시다.


계획했던 상단 로고, 공통 버튼이 잘 적용된 것을 확인할 수 있습니다.
남겨뒀던 메뉴부분과 컨텐츠 부분은 다음시간에 계속해서 추가해보도록 합시다.

'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Image를 사용한 콘텐츠 리스트 구성 (0) | 2021.05.23 |
|---|---|
| [Next.js] API 호출을 통한 네비게이션 메뉴 생성 (0) | 2021.05.17 |
| [Next.js] Next.js 시작하기 (0) | 2021.04.07 |



댓글