#1. Next.js 란 무엇인가
Next.js는 React 어플리케이션의 서버사이드렌더링(SSR)을 쉽게 구현할 수 있게 도와주는 프레임워크입니다.

Netflix, TikTok, Twitch, Nike, Uber, Docker, Elastic, Starbucks 등... 많은 기업형 서비스에서 Next.js를 사용하고 있습니다.
공식 홈페이지에서는 Next.js에 대해 아래와 같이 설명하고 있습니다.
- An intuitive page-based routing system (with support for dynamic routes)
- Pre-rendering, both static generation (SSG) and server-side rendering (SSR) are supported on a per-page basis
- Automatic code splitting for faster page loads
- Client-side routing with optimized prefetching
- Built-in CSS and Sass support, and support for any CSS-in-JS library
- Development environment with Fast Refresh support
- API routes to build API endpoints with Serverless Functions
- Fully extendable
다시 옮겨 적어 보자면
- 직관적인 페이지 기반 라우팅(동적 라우트 지원)
- 사전 렌더링, SSG/SSR 모두 페이지 단위 지원
- 더 빠른 페이지 로딩을 위한 자동 코드 분할
- 최적화된 프리패칭을 갖춘 클라이언트 사이드 라우팅
- 내장 CSS 및 SASS 지원, 모든 CSS-in-JS 라이브러리에 대한 지원
- 빠른 새로고침이 지원되는 개발환경
- 서버리스 Functions를 사용하여 API엔드포인트를 빌드
- 완전 확장 가능
위에 언급된 내용과 특징은 프로젝트를 진행하면서 하나씩 알아보도록 합시다.
#2. 환경 설정 하기
시스템 요구사항
- Node.js 10.13 or later
- MacOs, Windows (including WSL), and Linux are supported
Node.js : 자바스크립트 런타임
NPM : 패키지 매니저 도구
Yarn : 개선된 버전의 NPM
기본적으로 Node.js, NPM or Yarn 이 설치되어 있어야 하고, 편집기로는 VSCode를 사용하도록 하겠습니다.
설치
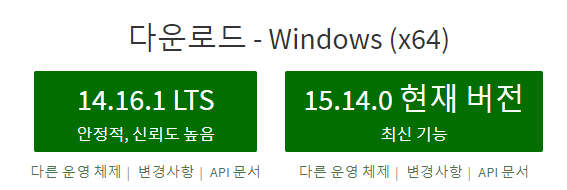
1. Node.js (https://nodejs.org/ko/)

본인의 운영체제에 맞는 버전으로 설치하면 되는데 여기서는 Windows(x64) 14.16.1 LTS 버전으로 설치하겠습니다.

2. Yarn
Node.js 설치가 완료되었다면 npm을 사용하여 yarn 을 설치하도록 합시다.
npm install -g yarn
설치가 잘 되었는지 확인 해 봅시다.
yarn --version
#3. 시작하기
터미널(cmd, powershell, gitbash 등등) 을 열고 아래의 명령어를 수행하여 Next.js의 기본 패키지를 설치해봅시다.
$ mkdir hello-nextjs
$ cd hello-nextjs
$ yarn init -y
$ yarn add react react-dom next
그런 다음 VSCode를 사용하여 프로젝트 디렉토리 안의 package.json 파일을 연 후, 아래처럼 scripts를 추가합시다.
{
"name": "hello-nextjs",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
},
"dependencies": {
"next": "^10.1.3",
"react": "^17.0.2",
"react-dom": "^17.0.2"
}
}
Next.js에서는 메인 디렉토리 하위에 pages 라는 폴더가 필요하고, 이 폴더 안의 index.js 파일이 웹페이지의 index로 동작하게 됩니다. 따라서 pages폴더와 index.js 파일을 생성하도록 합니다.
const Index = () => (
<div>
<h1>index page</h1>
<p>hello-nextjs</p>
</div>
);
export default Index;그런 다음 터미널에서 yarn dev 명령어를 통해 서버를 구동시켜보도록 합시다. 기본포트는 3000 입니다.
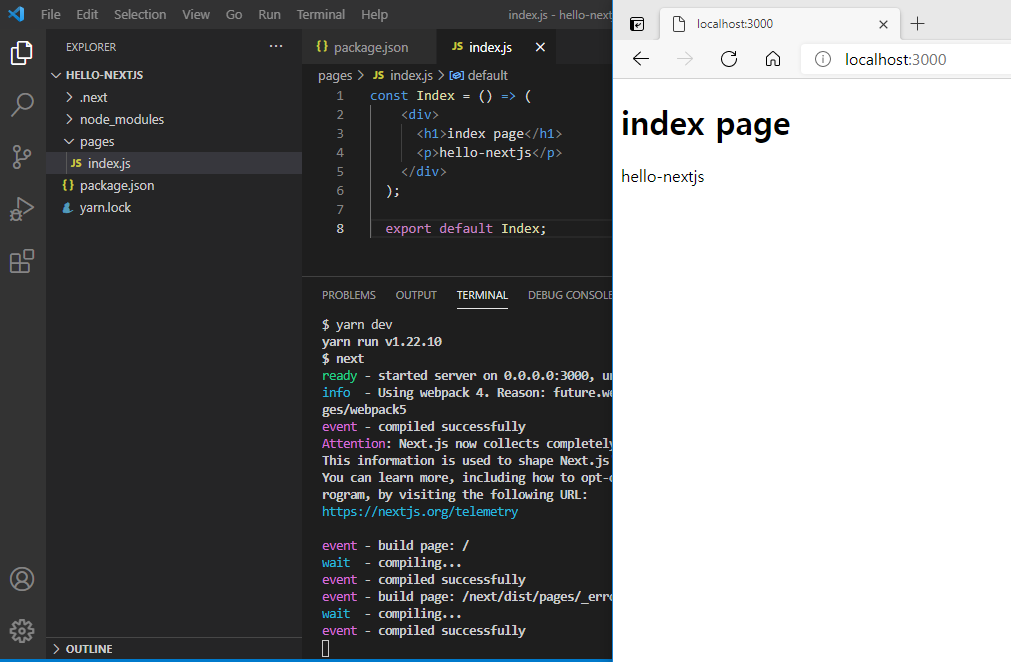
$ yarn devhttp://localhost:3000 에 접속했을 때 아래와 같은 페이지가 나온다면 정상적으로 Next.js를 사용할 준비가 된 것입니다.

아직까지는 React기본설정과 크게 다르지 않게 보이지만 앞으로 페이지 레이아웃, 라우팅, API호출 및 렌더링 등을 설정해 보며 Next.js 의 기능에 대해 알아보도록 하겠습니다.
'Frontend > Next.js' 카테고리의 다른 글
| [Next.js] Image를 사용한 콘텐츠 리스트 구성 (0) | 2021.05.23 |
|---|---|
| [Next.js] API 호출을 통한 네비게이션 메뉴 생성 (0) | 2021.05.17 |
| [Next.js] 페이지 상단 레이아웃 생성 (2) | 2021.05.01 |



댓글