#1. MARP?
Marp는 마크다운언어로 작성한 .md 파일을 쉽고 빠르게 프리젠테이션 문서로 변환할 수 있도록 도와주는 툴입니다.
Marp: Markdown Presentation Ecosystem
Marp: Markdown Presentation Ecosystem
Marp (also known as the Markdown Presentation Ecosystem) provides an intuitive experience for creating beautiful slide decks. You only have to focus on writing your story in a Markdown document.
marp.app
VSCode의 확장기능으로 설치하여 편리하게 사용할 수 있습니다.
#2. VS Code 확장 설치
VS Code의 Extention에 들어가서 marp를 검색하여 간단하게 설치합니다.

확장기능을 설치한 후, md파일 편집화면으로 들어가보면 상단에 marp 아이콘이 생겨난 것을 확인할 수 있습니다.

이 버튼은 나중에 최종 PPT / PDF / HTML 파일로 내보낼 때 사용하고, 실제 문서 작성 방법을 알아보도록 합시다.
#3. Marp 문법 작성
Marp의 기본 문법은 아래와 같습니다.
---
marp: true
---
# **MARP - TITLE**
## Marp 사용법
by: garve32
---
# 슬라이드 헤더
* 리스트 내용 1
* 리스트 내용 2
```java
public void code(String param) {
String a = "code";
}
```
---대시 3번(---)으로 슬라이드 구역을 나누고, 최상단에 marp: true 만 적으면 기본 설정은 끝이 납니다.
작성된 코드를 미리보기 하게 되면 다음과 같습니다.

PPT 슬라이드와 유사하게 출력이 되고 있습니다.
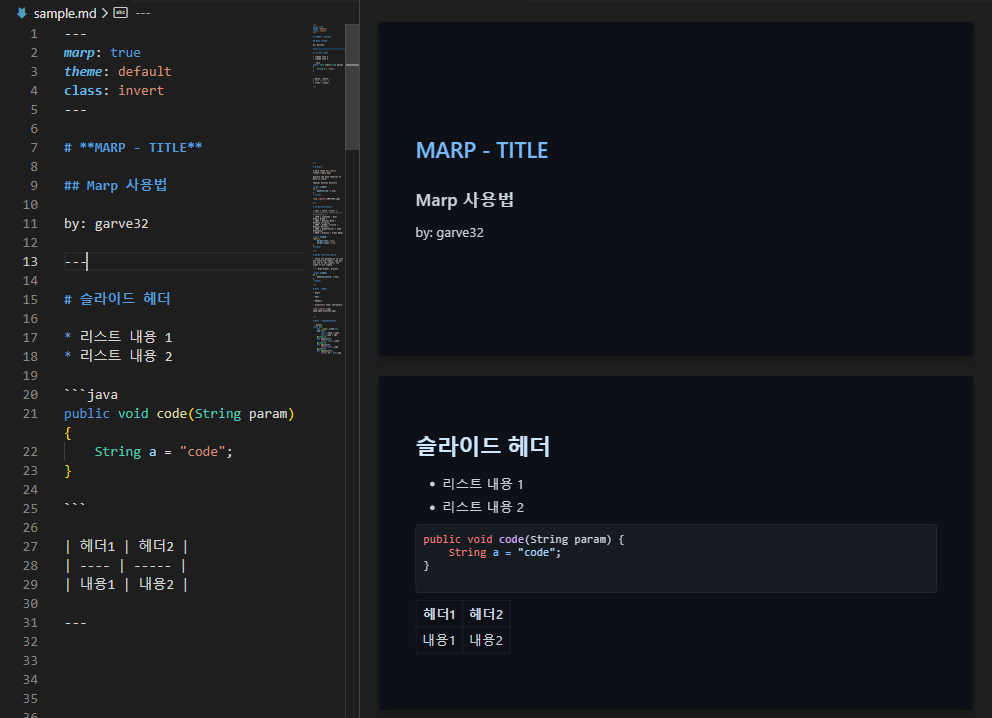
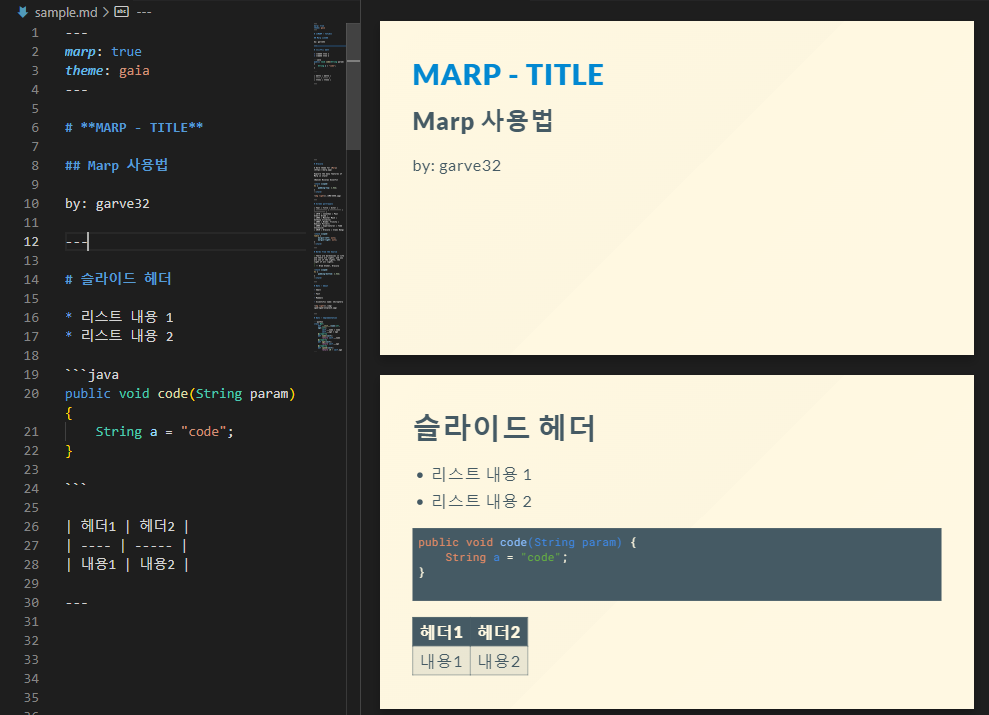
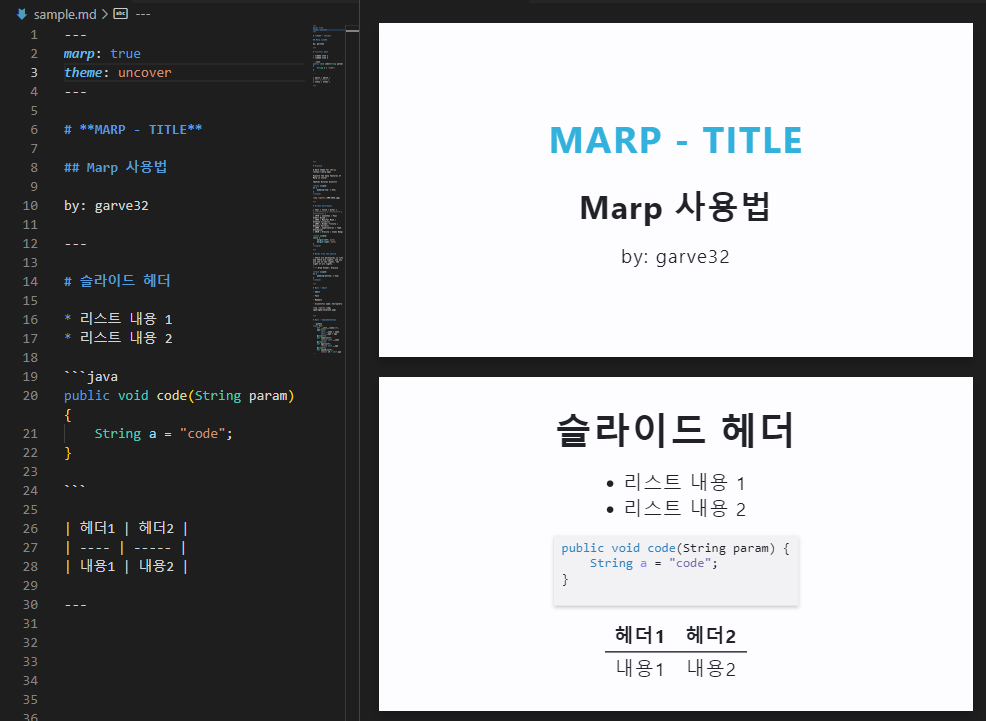
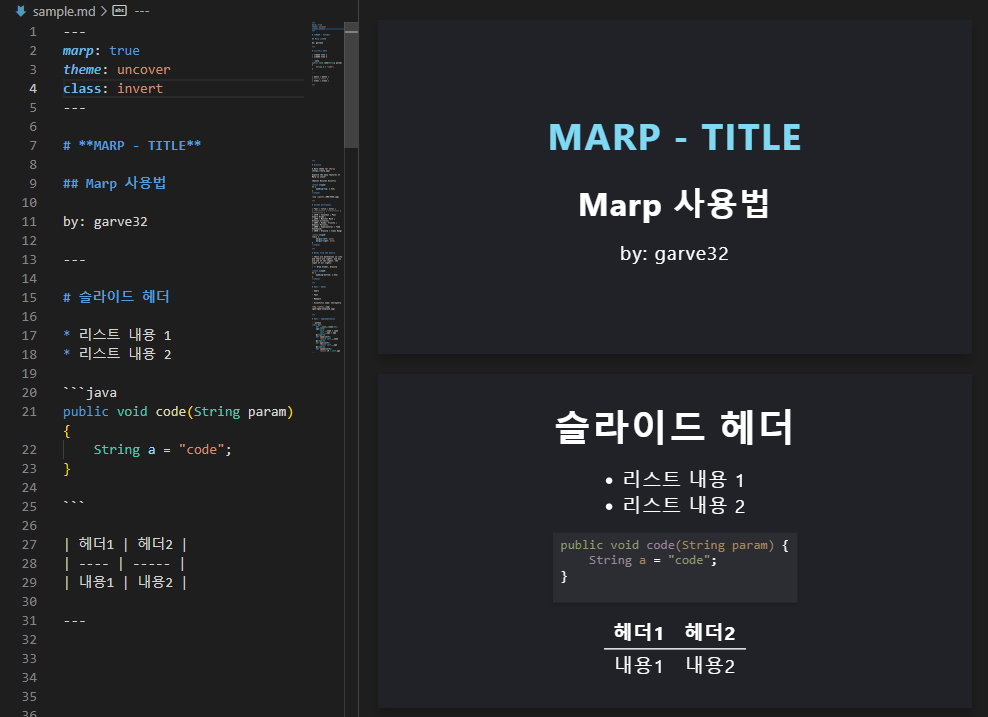
일반적인 마크다운 문법 그대로 사용하면되고 기본적으로 흰바탕에 밋밋한 느낌이지만, 테마를 적용할 수 있습니다.
기본으로 적용해주는 테마는 세가지이고, 각각 색 반전을 지원합니다.






#4. 부가 기능
기본적인 마크다운 문법 뿐만 아니라 다양한 부가 기능을 사용하여 더욱 세련되게 문서를 작성할 수 있습니다.
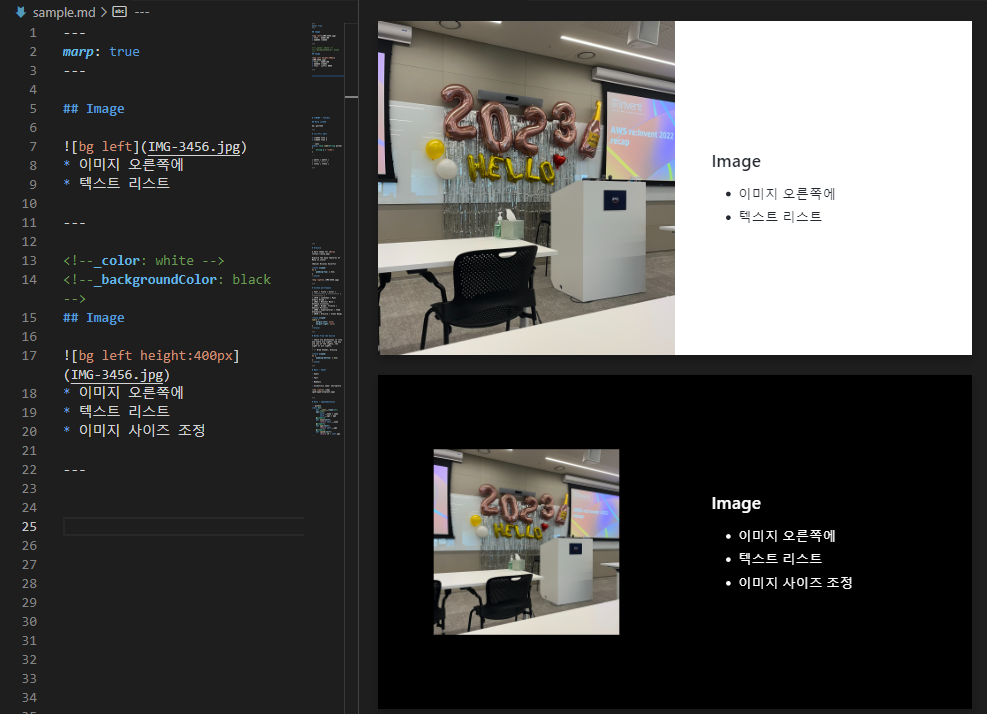
- 이미지 배열 / 특정슬라이드 스타일 적용 하기

이미지를 텍스트 좌/우측에 삽입하면서 사이즈를 조절할 수 있고, 특정 슬라이드의 스타일을 조정할 수 있습니다.
- HTML스타일 적용
Marp Extention 설정에 들어가서 Enable HTML 옵션을 활성화 하면, HTML 태그를 사용할 수 있습니다.

이제 다양한 html 스타일, 태그 등을 사용할 수 있습니다.

이외에도 커스텀 CSS파일을 만들어 나만의 스타일을 적용할 수도 있습니다.
#5. 슬라이드 파일 내보내기
이제 마지막으로 작성한 파일을 다양한 슬라이드 파일로 내보내는 법을 알아보겠습니다.
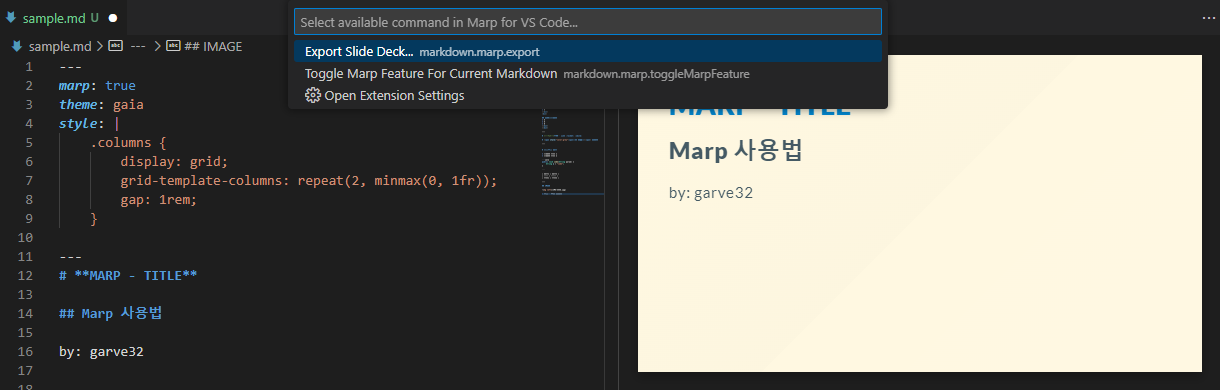
최초 Extention을 설치하고 나면 나왔던 상단의 Marp 아이콘을 클릭하고 Export Slide Deck 를 클릭합니다.

내보낼 수 있는 파일 형식 중 pdf를 선택하여 저장해보도록 하겠습니다.

잠깐의 변환과정을 거치고 내보내기가 완료되면, 자동으로 파일이 열립니다.

작성한 대로 PDF가 완성되었습니다.
+ 추가 - Export PPT 편집하는 방법
'Dev > TIP' 카테고리의 다른 글
| [Intellij] Gemini Code Assist for Intellij (0) | 2025.03.20 |
|---|---|
| MARP - Export PPT 편집하는 방법 (0) | 2025.03.09 |
| Cannot open Eclipse Marketplace (0) | 2023.09.22 |
| IntelliJ 자주 쓰는 단축키 (0) | 2023.04.20 |
| ChatGPT에게 젠킨스 블로그 글 작성을 부탁해보았다. (0) | 2023.02.15 |

